
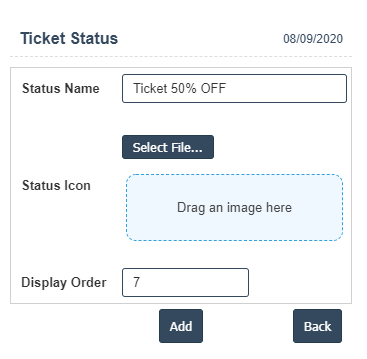
4. A New Ticket Status will open the new page and fill the details.
5. Fields in this Ticket Status Include:
- Status Name
- Status Icon
- Display Order.
6. Once you have completed the Ticket Status details, clicking the Add button as shown below.


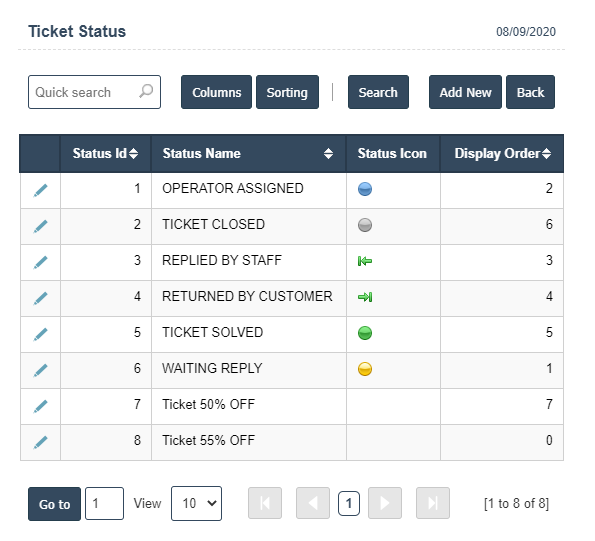
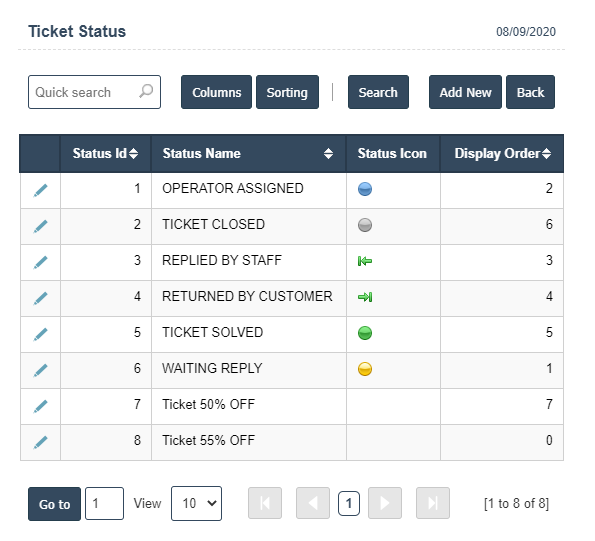
2. Add New : This Button is used to Add New Ticket Status.
3. In below image click on Add New Button then it will displays the following image.

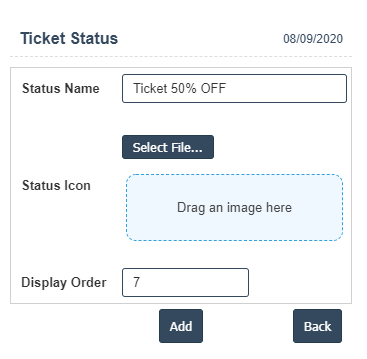
4. A New Ticket Status will open the new page and fill the details.
5. Fields in this Ticket Status Include:
6. Once you have completed the Ticket Status details, clicking the Add button as shown below.