Payment Gateway
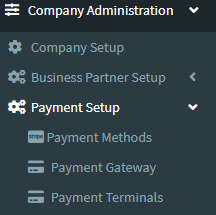
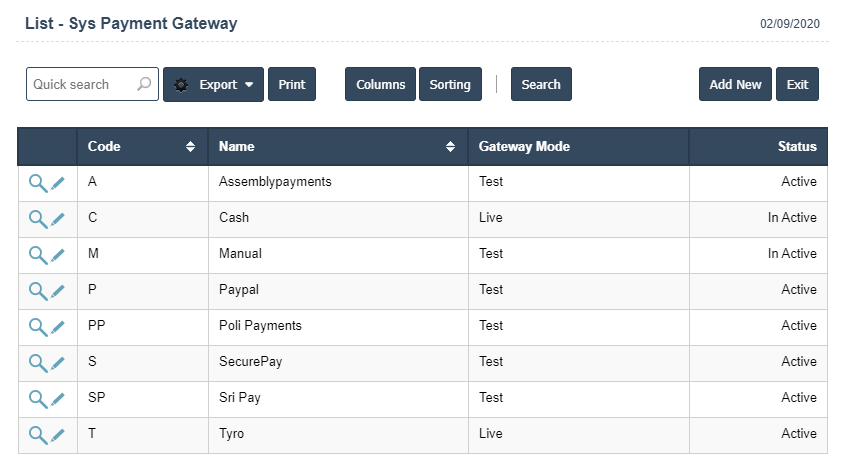
1.Go to the back-office and click on the option Company Administration - Payment Setup and then click on the option Payment Gateway.
2. Add New : This Button is used to Add New Payment Gateway.
3. In below image click on Add New Button then it will displays the following image.

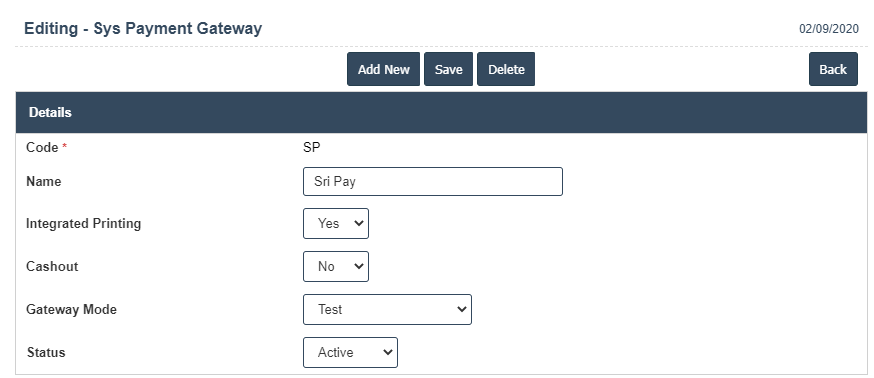
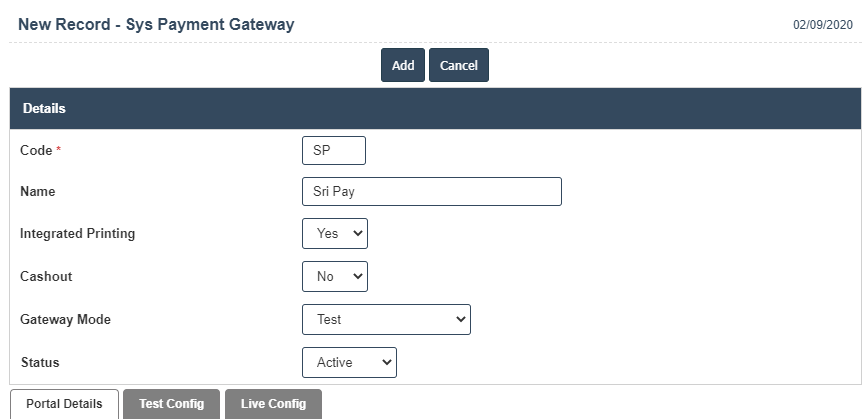
4. A New Payment Gateway will open the new page and fill the details.
5. Fields in this Payment Gateway Include:
- Code
- Name
- Integrated Printing
- Cashout
- Gateway Mode - Test and Live.
- Status - Active/Inactive
6. Once you have completed the Payment Gateway details, clicking the Add button as shown below.

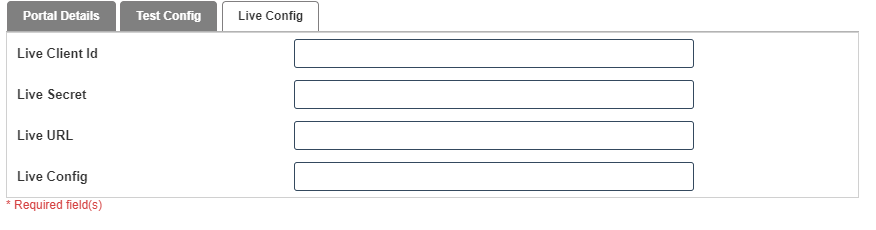
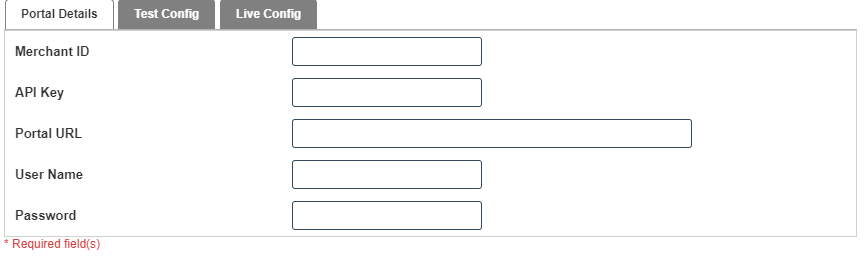
7. Click on Portal Details then fill the details.

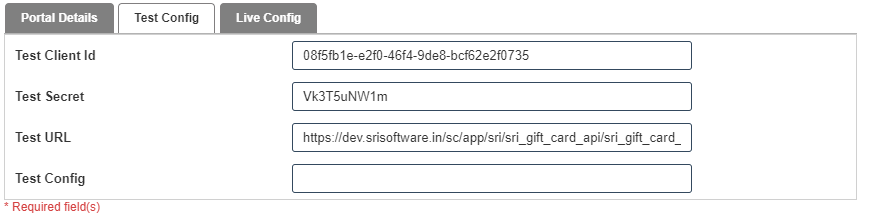
8. Click on Test Config then fill the details.

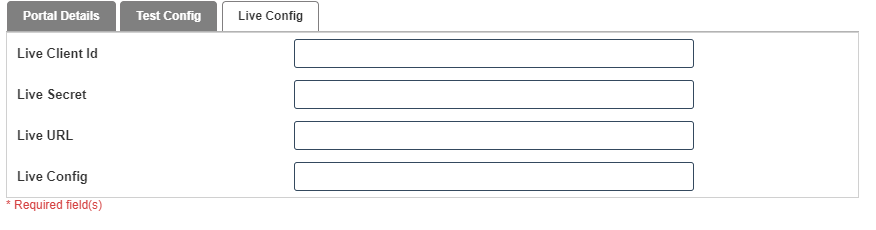
9. Click on Live Config then fill the details.

10. Click on save button then details are saved.